A fixed select list contains a lot of data. How can this data be exportet to have a better overview.
As we do not provide an function, to export the data with an configuration module, we decided to offer two workaround approaches to help you.
Option 1: SQL (OnPremises)
Each entry that is added to the fixed select list is stored into the database. As those values can be directly accessed in dialogs, there is currently no use case defined, to provide an export function for such select lists. However, for OnPremises System you can connect to your database an export this values with SQL.
In current versions of DocuWare the table DWOrganizationSettings in the DWSystem Database contains the external select list values. As the table contains different types of settings, you can filter the result by the type: DocuWare.Settings.ExternalSelectLists.ExternalSelectList, DocuWare.Settings
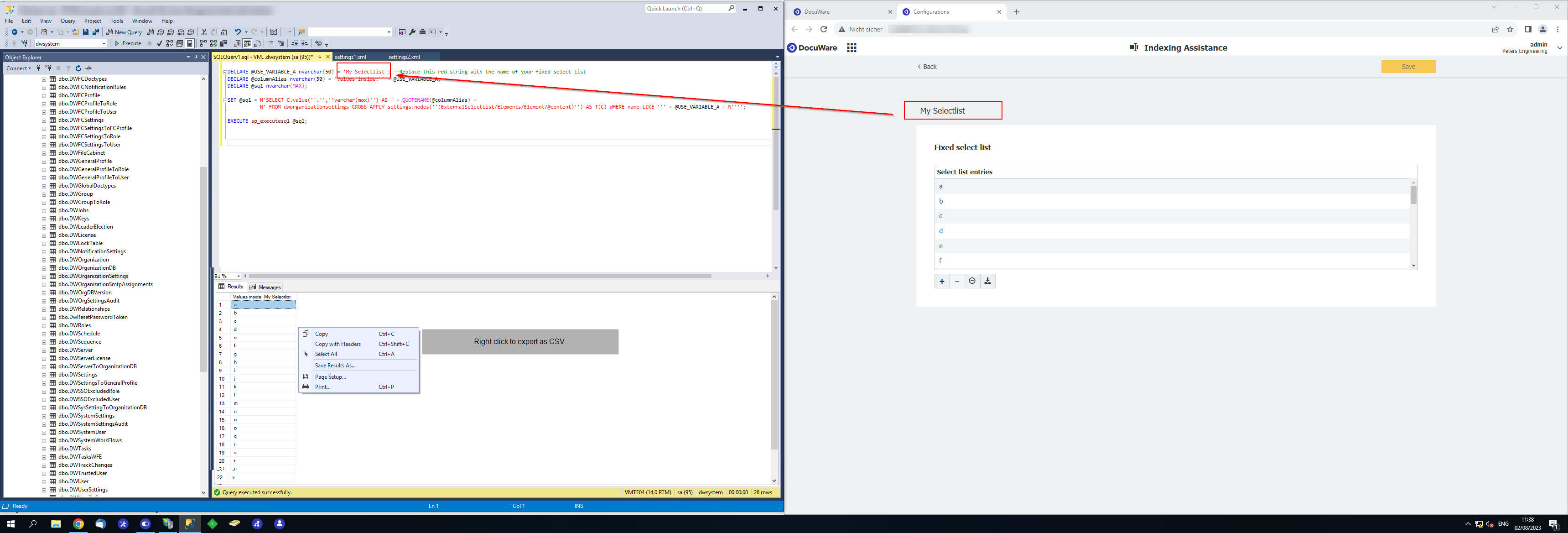
The name of the select list is stored to the name column.
DECLARE @USE_VARIABLE_A nvarchar(50) = 'My Selectlist'; --Replace this red string with the name of your fixed select list
DECLARE @columnAlias nvarchar(50) = 'Values inside: ' + @USE_VARIABLE_A;
DECLARE @sql nvarchar(MAX);
SET @sql = N'SELECT C.value(''.'',''varchar(max)'') AS ' + QUOTENAME(@columnAlias) +
N' FROM dworganizationsettings CROSS APPLY settings.nodes(''(ExternalSelectList/Elements/Element/@content)'') AS T(C) WHERE name LIKE ''' + @USE_VARIABLE_A + N'''';
EXECUTE sp_executesql @sql;
Option 2: Platform (For Cloud and OnPremises)
Login to DocuWare
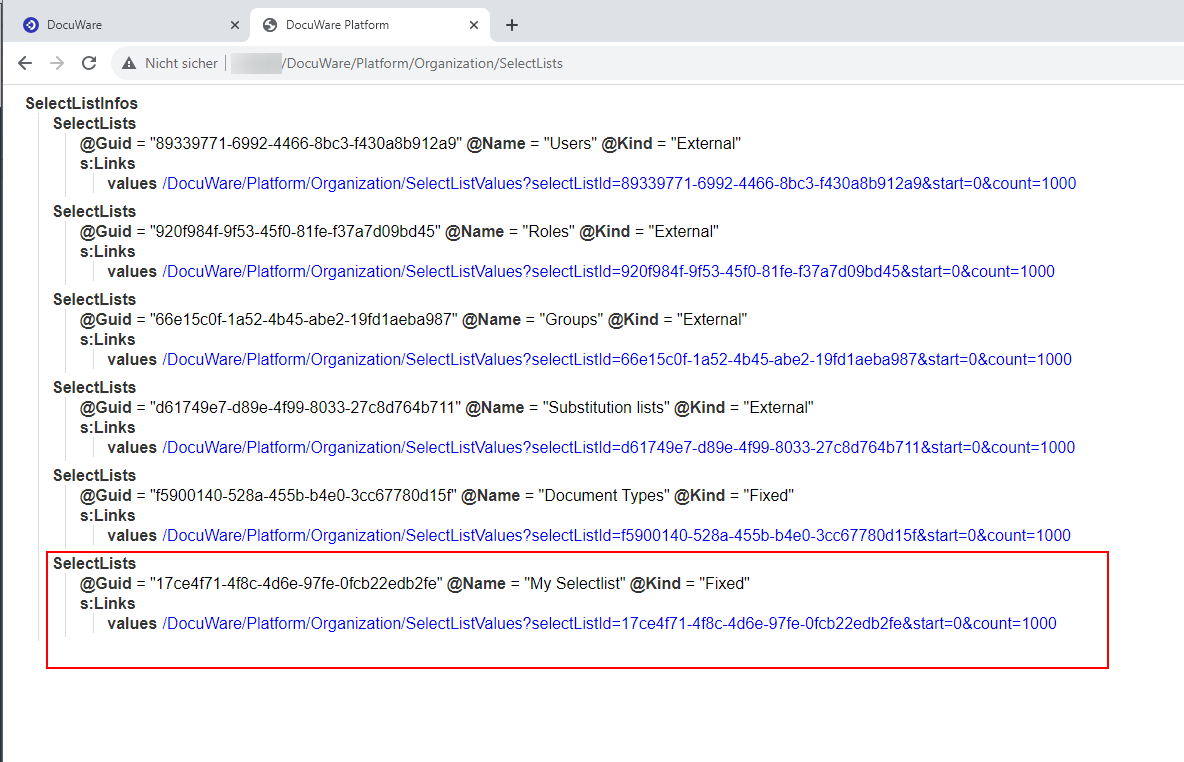
Open the platform: https://youraddress/DocuWare/Platform/Organization/SelectLists
The page looks similiar to this one and contains a link to your select list:
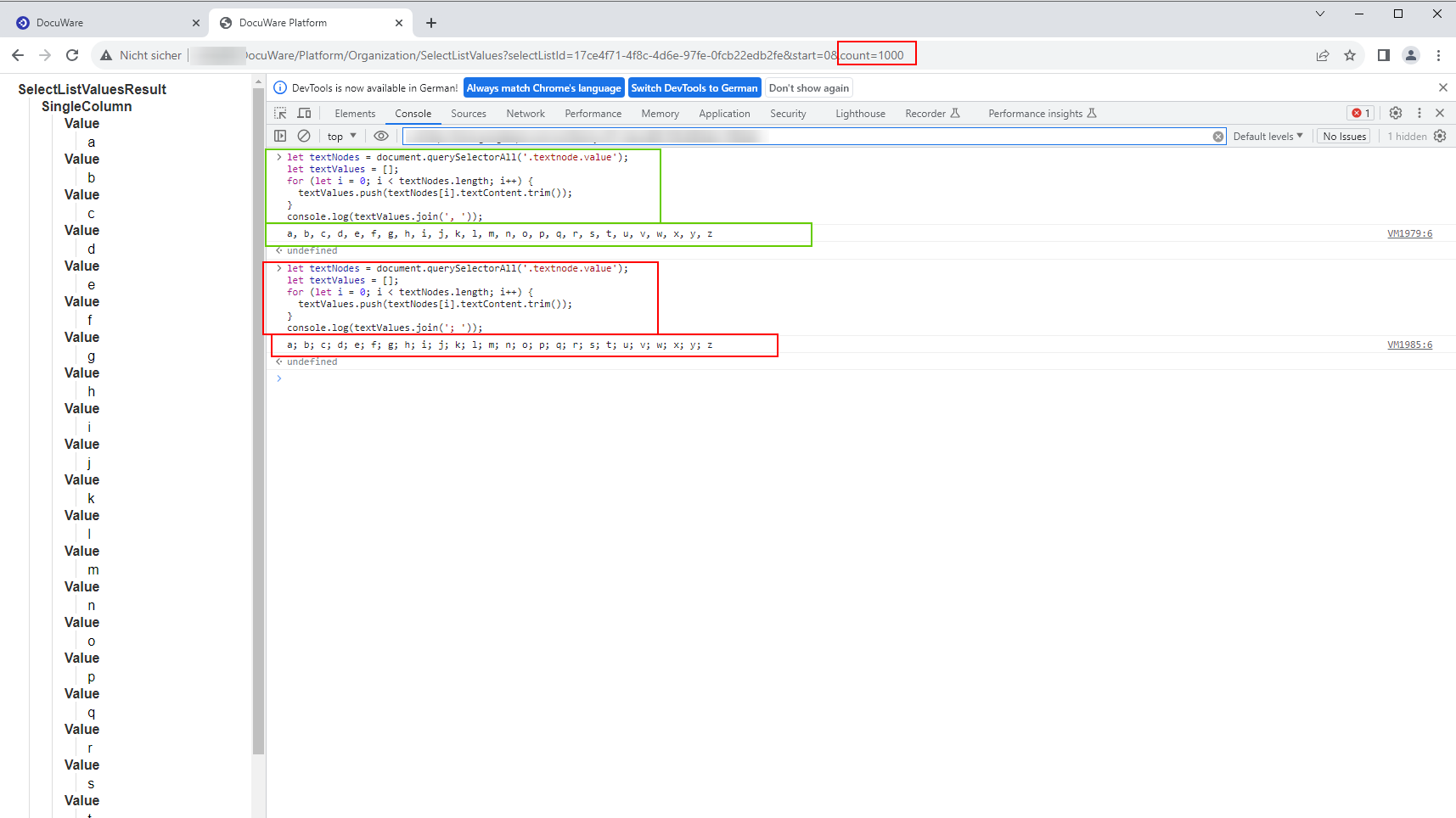
Once you have opened the details page, you will see all values in a table. The count is set to 1000 by default.
If you want a comma separated list, you can use the developer console with F12, open the Console Tab and execute this Javasript:
let textNodes = document.querySelectorAll('.textnode.value');
let textValues = [];
for (let i = 0; i < textNodes.length; i++) {
textValues.push(textNodes[i].textContent.trim());
}
console.log(textValues.join(', '));
The result will be posted to the console directly as you can see in the screenshot. This post can be copied out to view the values in your preffered text editor.
To change the separator (,) to a semicolon, you can simply change it in the console.log: console.log(textValues.join('; '));