Question:
DocuWareのログインページをカスタマイズしたいのですが。
回答:
DocuWareのログインページをカスタマイズするには、この記事に記載されている手順に従ってください。
注意:DocuWareバージョン7.4以上の場合は、こちらをクリックしてください。
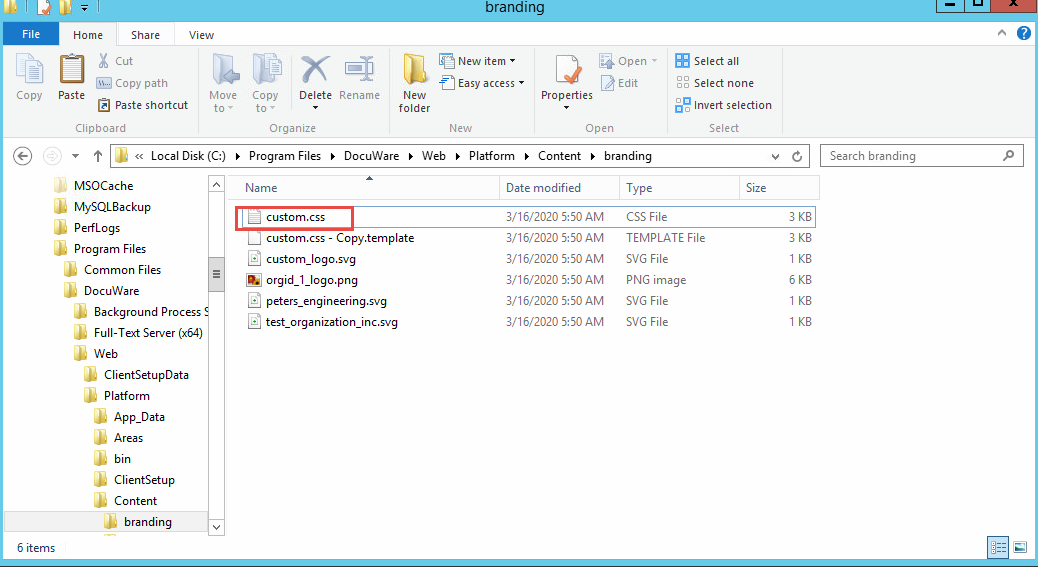
1.C:◆Program FilesDocuWare◆Web◆Platform◆Content◆branding(またはDocuWareがインストールされているドライブ)に移動し、 「custom.css.template」ファイルのコピーを作成します。
2.元のファイルの名前を「custom.css.template」から「custom.css」に変更します。
3.使用したい画像がディレクトリに配置されていることを確認する。
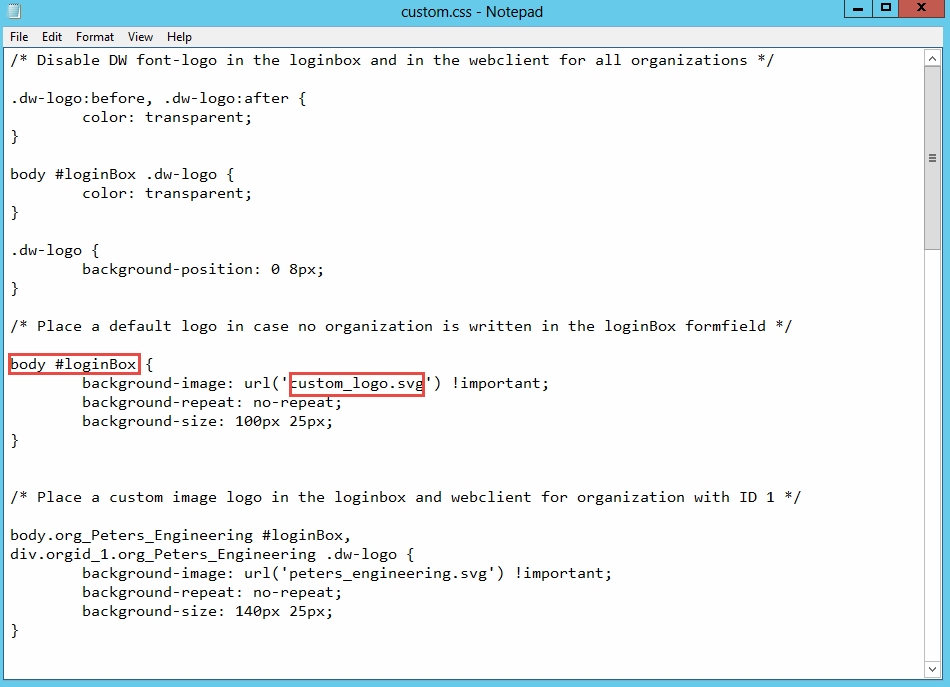
4.4. "custom.css"ファイルを開き、最初の "body #loginBox"タグを見つけ、'custom_logo_svg'の値を、上記のディレクトリに配置した画像のシングルクォート間の正確なファイル名(拡張子を含む)に置き換えます。
body #loginBox {
background-image: url( 'custom_logo.svg') !important;
background-repeat: no-repeat;
background-size: 100px 25px;
}.
5.
IISを正しくリセットする方法については、KBA-34532に従ってください。
DocuWare バージョン 7.4 以上;
DocuWare 7.4 で導入された、新しい Identity Provider も独自の custom.css を使用します。
変更を適用するには、両方のファイルが同一である必要があります。両方のファイルを同じバージョンに保つために、以下の手動プロセスを推奨する:
- 手順 1-4 で説明したすべての変更をまず custom.css に適用する。
- custom.cssファイルをコピーして、次のパスに貼り付けます:(C:◆ProgramFiles◆DocuWare◆Web◆IdentityService◆wwwwroot◆branding)。
追加情報:
KBAは、オンプレミス組織のみに適用されます。
ご注意:この記事は英語からの翻訳です。この記事に含まれる情報は、オリジナルの英語版製品に基づくものです。翻訳版の記事で使用されている文法などには、細かい誤りがある場合があります。翻訳の正確さを完全に保証することは出来かねますが、ほとんどの場合、十分な情報が得られると思われます。万が一、疑問が生じた場合は、英語版の記事に切り替えてご覧ください。


