Question:
How do you set a Multi-Column select list to a Form?
Answer:
Multi-column select lists are filtered lists that show only the select options for a field that match an already selected value in another field. Please refer to the following example to use a multi-column select list in a Form.
How do you set a Multi-Column select list to a Form?
Answer:
Multi-column select lists are filtered lists that show only the select options for a field that match an already selected value in another field. Please refer to the following example to use a multi-column select list in a Form.
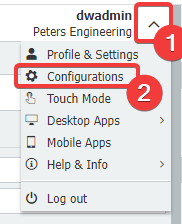
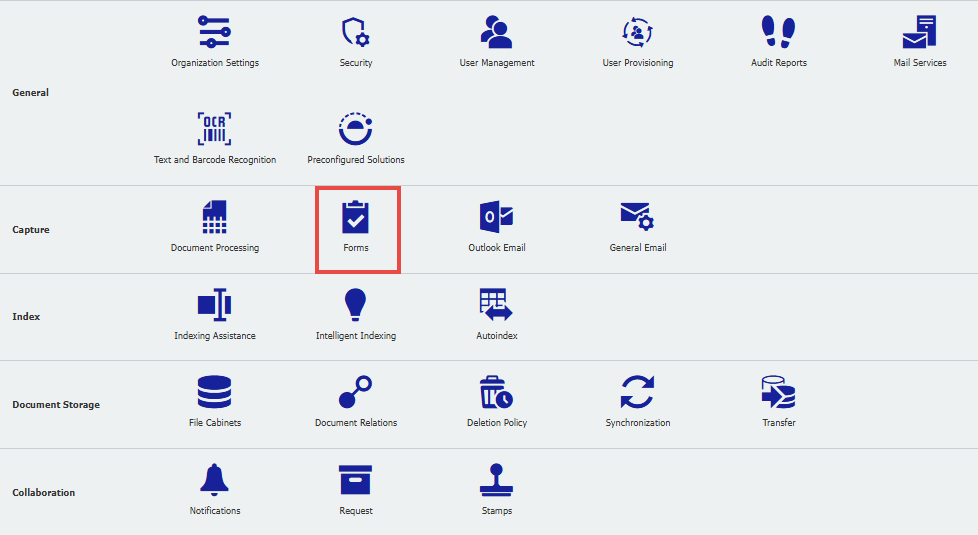
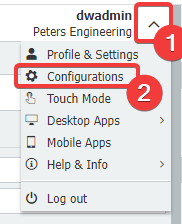
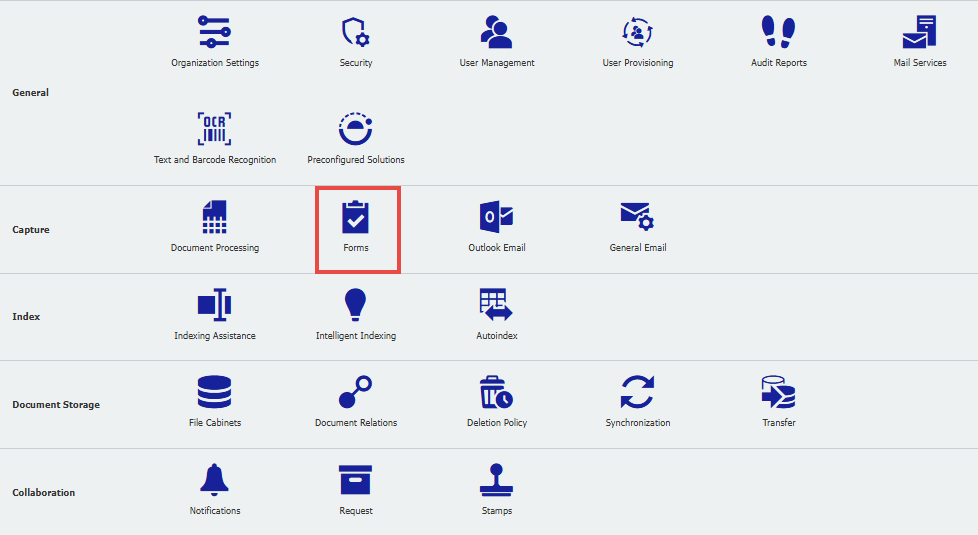
1. Navigate to the Configurations page from the dropdown menu under your user name and select the Forms plugin.


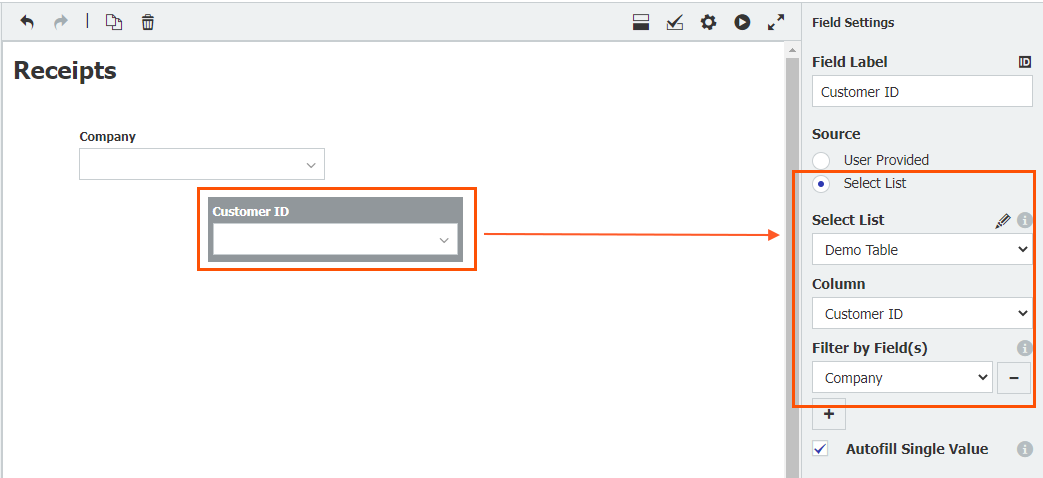
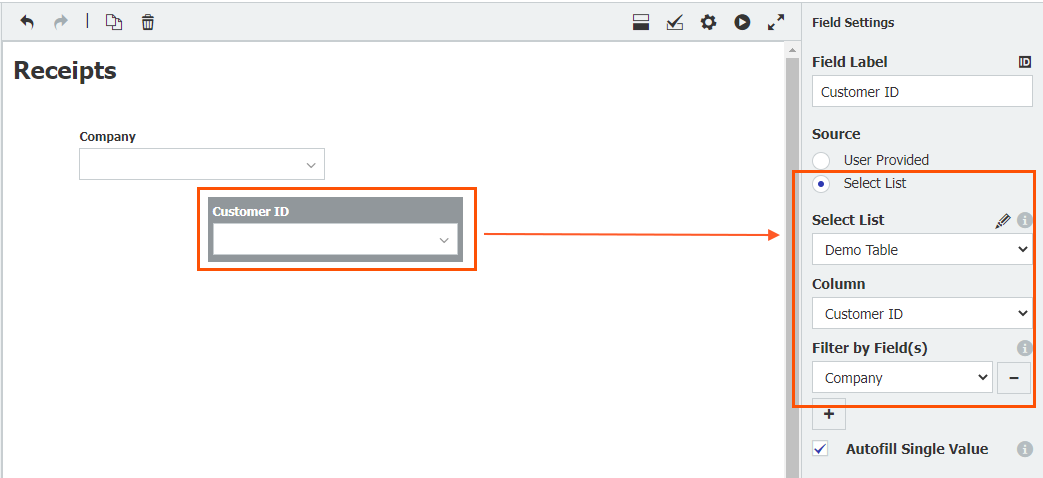
2. From a new or existing Form, open the Designer tab and drag a drop-down field into the Designer if it has not already been created. In the Field Settings, select Select list as the source, then choose a multi-column list and specify one column. The values of this column are stored as input options for the first drop-down field.
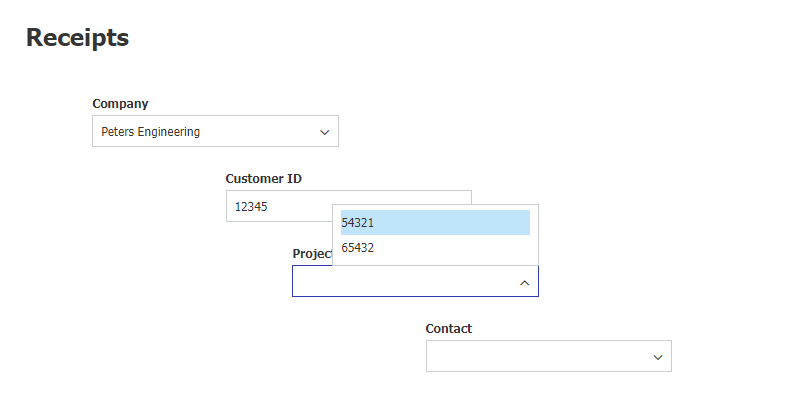
3. The next drop-down field is assigned to the second table column. Assign the next appropriate field as a filter. This will display only the values of the selected field that are in the same rows in the configured select list table.

Note: With the Autofill Single Value option, if a single value is left in a table column, it will be automatically inserted into the linked field.



2. From a new or existing Form, open the Designer tab and drag a drop-down field into the Designer if it has not already been created. In the Field Settings, select Select list as the source, then choose a multi-column list and specify one column. The values of this column are stored as input options for the first drop-down field.
3. The next drop-down field is assigned to the second table column. Assign the next appropriate field as a filter. This will display only the values of the selected field that are in the same rows in the configured select list table.

Note: With the Autofill Single Value option, if a single value is left in a table column, it will be automatically inserted into the linked field.
KBA is applicable to both Cloud and On-premises Organizations.


