質問
フォームに複数カラムのセレクトリストを設定するには?
答え
複数カラム選択リストとは、あるフィールドですでに選択されている値と一致するフィールドの選択オプションのみを表示するフィルタリングされたリストのことです。フォームで複数列セレクトリストを使うには、以下の例を参照してください。
フォームに複数カラムのセレクトリストを設定するには?
答え
複数カラム選択リストとは、あるフィールドですでに選択されている値と一致するフィールドの選択オプションのみを表示するフィルタリングされたリストのことです。フォームで複数列セレクトリストを使うには、以下の例を参照してください。
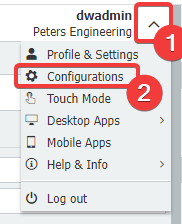
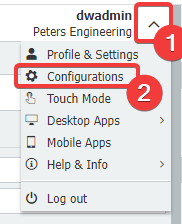
1.ユーザー名の下にあるドロップダウンメニューから設定 ページに移動し、Formsプラグインを選択します。


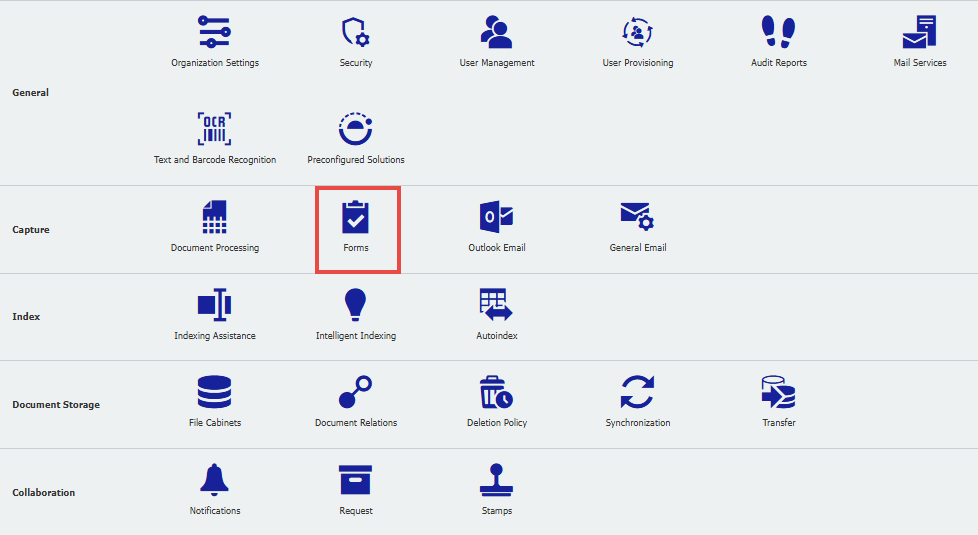
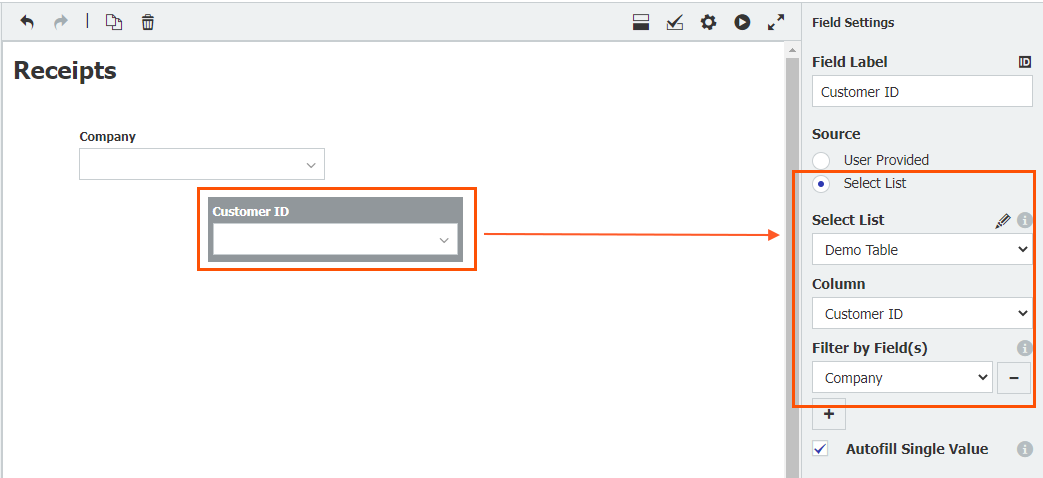
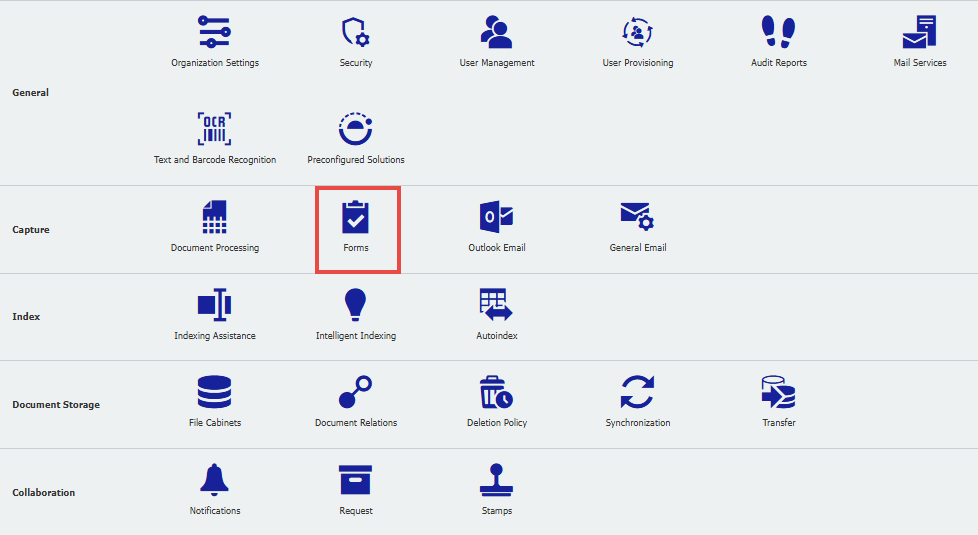
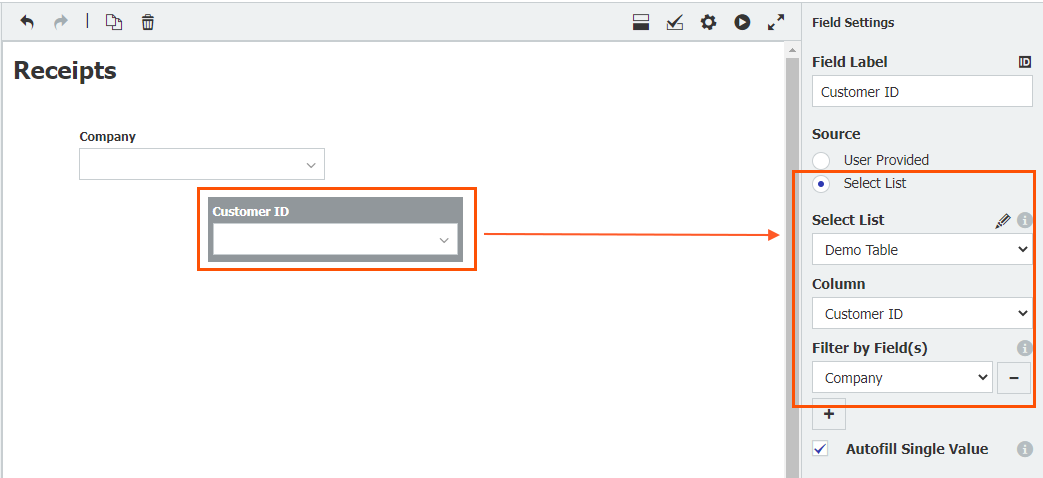
2.新規または既存のフォームから デザイナータブを開き、ドロップダウンフィールドがまだ作成されていない場合はデザイナーにドラッグします。フィールドの設定] で [ ソースとして リストを選択] を選択し、複数列リストを選択して 1 つの列を指定します。この列の値は、最初のドロップダウン・フィールドの入力オプションとして保存されます。
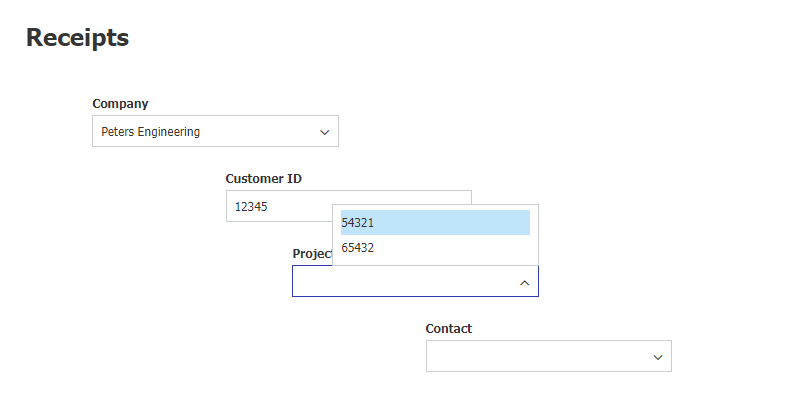
3.次のドロップダウン・フィールドは、2番目のテーブル列に割り当てられます。次の適切な フィールドを フィルターとして割り当てます。これにより、構成された選択リストテーブルの同じ行にある、選択されたフィールドの値のみが表示されます。

注: Autofill Single Valueオプションを使用すると、テーブル列に1つの値が残っている場合、その値がリンク先のフィールドに自動的に挿入されます。



2.新規または既存のフォームから デザイナータブを開き、ドロップダウンフィールドがまだ作成されていない場合はデザイナーにドラッグします。フィールドの設定] で [ ソースとして リストを選択] を選択し、複数列リストを選択して 1 つの列を指定します。この列の値は、最初のドロップダウン・フィールドの入力オプションとして保存されます。
3.次のドロップダウン・フィールドは、2番目のテーブル列に割り当てられます。次の適切な フィールドを フィルターとして割り当てます。これにより、構成された選択リストテーブルの同じ行にある、選択されたフィールドの値のみが表示されます。

注: Autofill Single Valueオプションを使用すると、テーブル列に1つの値が残っている場合、その値がリンク先のフィールドに自動的に挿入されます。
KBA は、クラウド組織とオンプレミス組織の両方に適用できます。
ご注意:この記事は英語からの翻訳です。この記事に含まれる情報は、オリジナルの英語版製品に基づくものです。翻訳版の記事で使用されている文法などには、細かい誤りがある場合があります。翻訳の正確さを完全に保証することは出来かねますが、ほとんどの場合、十分な情報が得られると思われます。万が一、疑問が生じた場合は、英語版の記事に切り替えてご覧ください。


