Question :
Comment configurer un périphérique de numérisation fictif ?
Réponse :
Si vous souhaitez tester ou présenter les fonctionnalités de DocuWare Desktop WebScan, vous pouvez créer un ou plusieurs périphériques de numérisation fictifs.
1. Créez un répertoire sur le système de fichiers. Exemple : C:\Scanner\
2. Ouvrez le répertoire créé et créez un ou plusieurs dossiers - ces dossiers sont utilisés pour l'appareil de numérisation factice. Les noms de ces dossiers seront également utilisés comme nom d'affichage du dispositif de numérisation dans l'application DocuWare Desktop.
(Exemple de chemin : C:\Scanner\TestScan\)
3. Allez dans le répertoire TestScan et collez les documents à numériser.
(Remarque : le type de fichier doit avoir l'extension .BMP) 
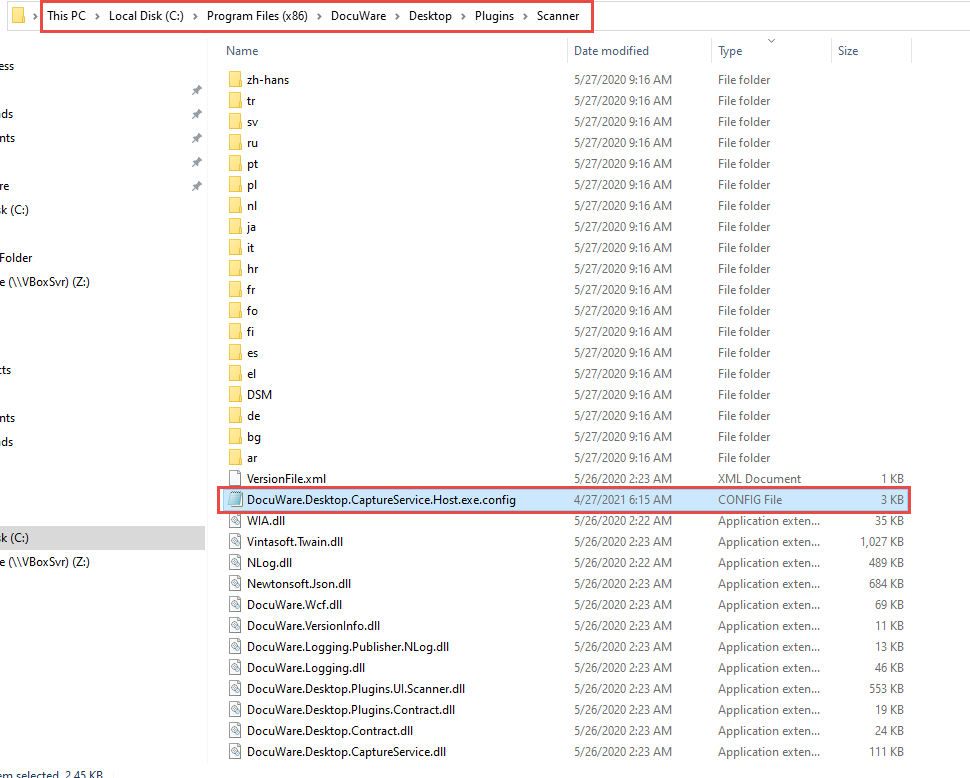
4. Ouvrez le fichier suivant : "C:\NProgram Files (x86)\NDocuWare\NDesktop\NPlugins\NScanner\NDesktop.CaptureService.Host.exe.config"

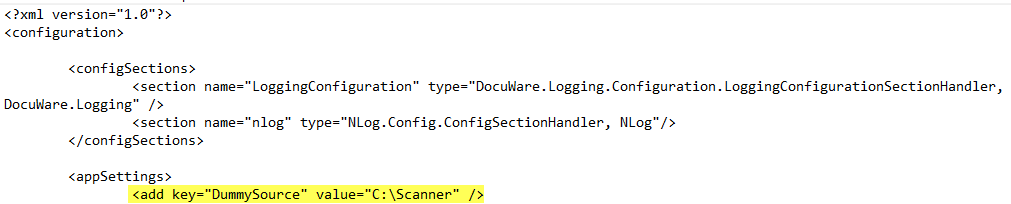
5. Définissez le chemin d'accès au <add key="DummySource" value="C:\Scanner" /> et enregistrez le fichier.
(Note : Veuillez saisir la valeur correspondant au nom que vous avez donné à votre répertoire. Dans notre exemple, le répertoire s'appelait C:\Scanner).
6 Redémarrez l'application DocuWare Desktop.
Vous pouvez configurer le scanner comme un scanner physique à l'aide des paramètres de l'application.
Si vous cliquez sur "Numériser" dans l'application Desktop, les fichiers BMP précédemment copiés seront " numérisés " et vous les verrez sous forme de vignettes dans l'application pour la suite du traitement.
KBA s'applique aussi bien aux organisations en nuage qu'aux organisations sur site.
Veuillez noter : Cet article est une traduction de l'anglais. Les informations contenues dans cet article sont basées sur la ou les versions originales des produits en langue anglaise. Il peut y avoir des erreurs mineures, notamment dans la grammaire utilisée dans la version traduite de nos articles. Bien que nous ne puissions pas garantir l'exactitude complète de la traduction, dans la plupart des cas, vous la trouverez suffisamment informative. En cas de doute, veuillez revenir à la version anglaise de cet article.


