Question:
How can I customize the DocuWare login page?
Answer:
Please follow the steps detailed in this article to customize your DocuWare login page;
Note: For DocuWare versions 7.4 or above, click here.
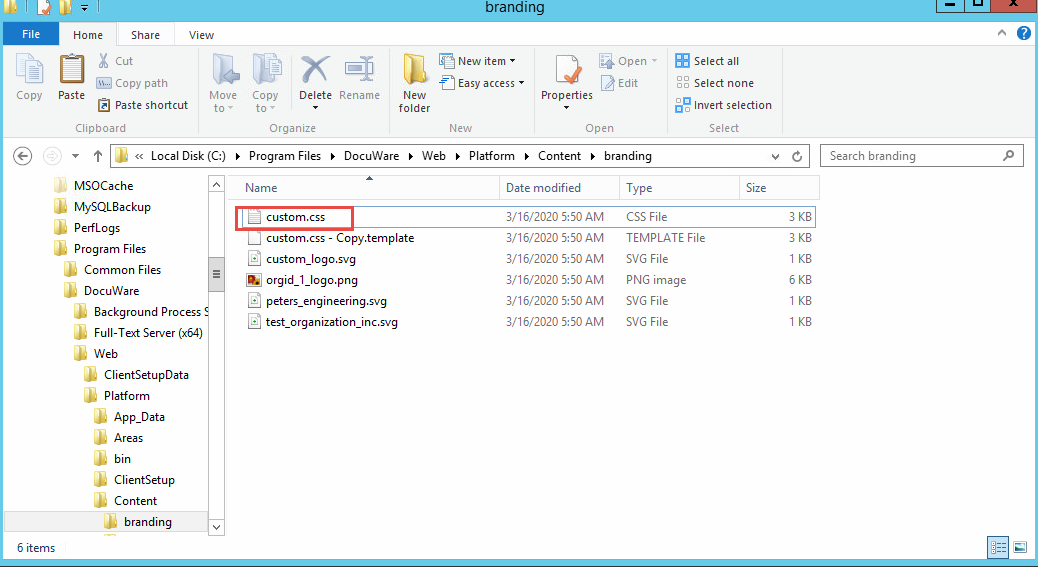
1. Navigate to C:\Program Files\DocuWare\Web\Platform\Content\branding (or the drive where your DocuWare installation is on) and make a copy of the "custom.css.template" file.
2. Rename the original file from "custom.css.template" to "custom.css".
3. Ensure the image you want to use is placed in the directory.
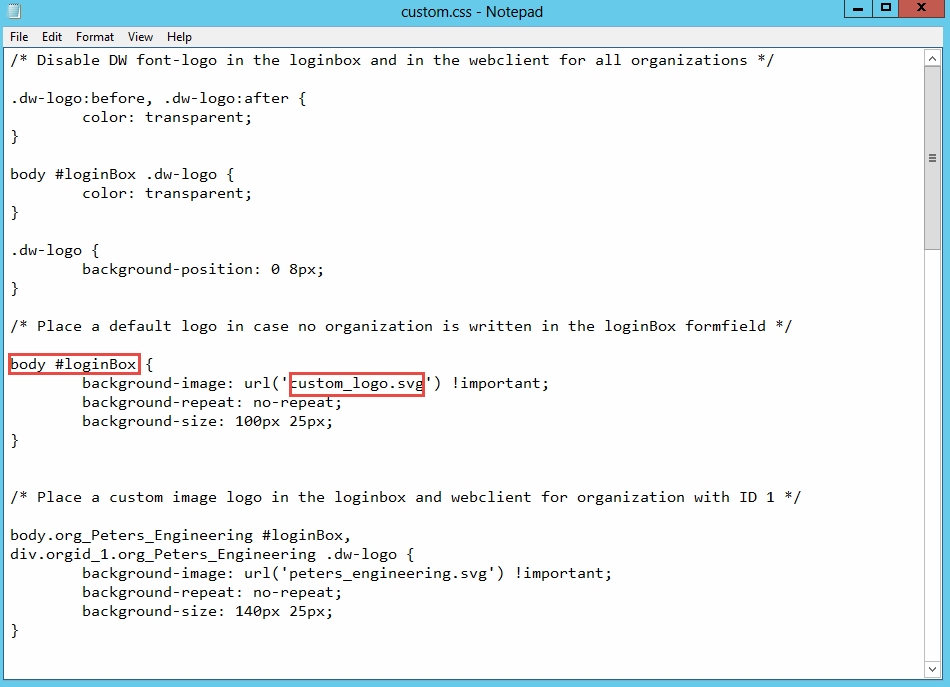
4. Open the "custom.css" file, locate the first "body #loginBox" tag, and replace the 'custom_logo_svg' value with the exact file name between the single quotes (including the file extension) of the image you placed in the directory above.
body #loginBox {
background-image: url( 'custom_logo.svg') !important;
background-repeat: no-repeat;
background-size: 100px 25px;
}
5. Save the file and perform an IISRESET from CMD and your customization should be present on the login screen.
For how to correctly reset IIS, please follow KBA-34532.
DocuWare Versions 7.4 and above;
Introduced in DocuWare 7.4, The new Identity Provider also uses its own custom.css.
For the changes to apply, both files must be identical. We recommend the following manual process to keep both files on the same version:
- Apply all changes first on the custom.css detailed in steps 1-4.
- Copy the custom.css file and paste it to the following path: (C:\ProgramFiles\DocuWare\Web\IdentityService\wwwroot\branding).
Additional information:
KBA is applicable for On-premise Organizations ONLY.


