Question:
How to change the Web Client logo?
Answer:
Starting with DocuWare version 6.6 it's now possible to replace the logo in Web Client. In this article you'll find a detailed procedure on how to replace the logo for a single Organization from Version 7.4 on
Expectation:
- This Article will help you to change the logo on the Loginpage and the WebClient with CSS (Cascading Style Sheet). This needs some basic understanding of web development.
- The Logo on the Settings page and other Pages, can not be changed
- Only possible for OnPremises Environments.
- Vote for this Feature if you wish to have an easier process: https://docuware.uservoice.com/forums/230574-konfiguration-deutsch/suggestions/44352156-custom-logo-bei-on-premises-cloud-in-der-konfigu
Procedure for a single organization (Default):
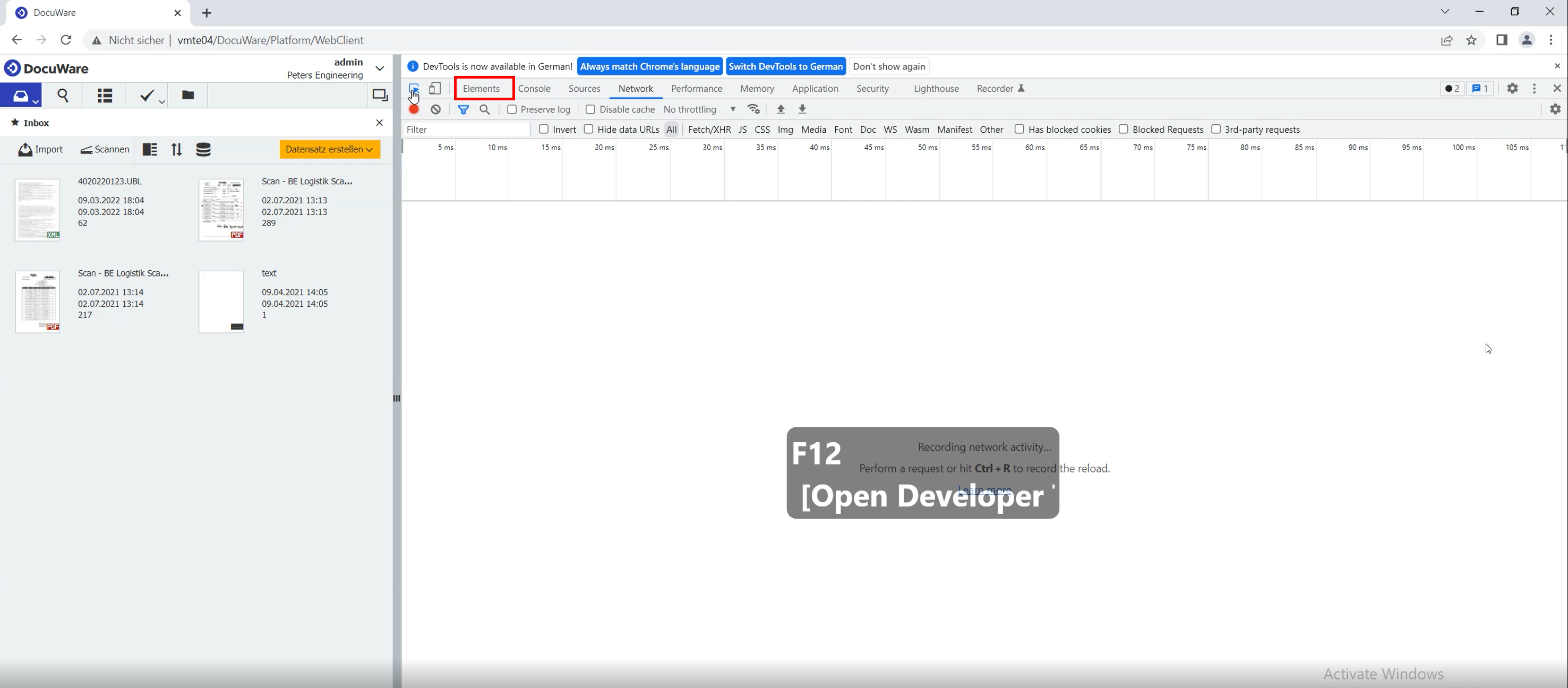
- Login to the WebClient and press F12
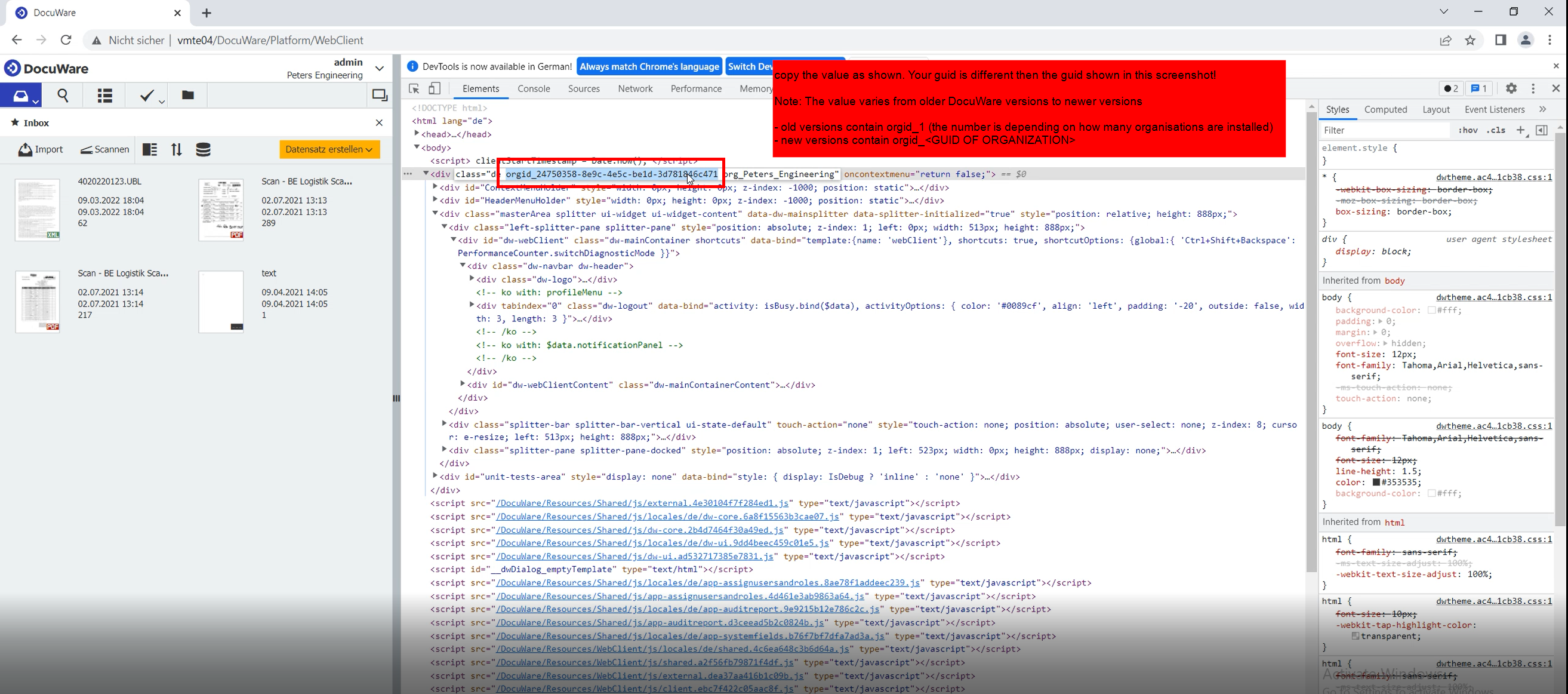
- The developer console opens. Go to the Elements Tab and expand the <body> element. Beneath you can find a div with a class. Copy the orgid value and safe it for later.
Step 1 
Step 2 
- On the server where DocuWare Platform Service is installed open the folder
...\DocuWare\Web\Platform\Content\branding - place your logo (png or svg format support transparency only)
- Backup the file custom.css.template
- Rename the file custom.css.template to custom.css
- Open the custom.css file and change the selectors. Example:
Original:
body.org_Peters_Engineering #loginBox,
div.orgid_1.org_Peters_Engineering .dw-logo {
background-image: url( peters_engineering.svg') !important;
background-repeat: no-repeat;
background-size: 140px 25px;
}
Adjusted:
body.orgid_24750358-8e9c-4e5c-be1d-3d781846c471 #loginBox,
div.orgid_24750358-8e9c-4e5c-be1d-3d781846c471 .dw-logo {
background-image: url( custom_logo.svg') !important;
background-repeat: no-repeat;
background-size: 108px 22px;
}
- replace the logofile name with your logofile name
- Adjust the logosize if needed. The maximum size is 140px and 25px
- (For DocuWare Versions starting from 7.4)
Copy the custom.css file and your logo file into this folder (Else, the DocuWare Logo is shown on the login page)
C:\Program Files\DocuWare\Web\IdentityService\wwwroot\branding\
Restart the IIS and clear the browsers cache. Make sure, that the custom.css file is loaded within the network tab (F12)
Important General Note:
The classes and HTLM structure vary from older DocuWare Version to newer DocuWare Version. Make sure, that you always use F12 to get the correct class name and HTLM structure!
We strongly recommend, to only let a web developer of your company, change the logo.
Weitere Informationen:


