Pregunta:
¿Cómo se cambia el logotipo del Cliente web?
Respuesta:
A partir de la versión 6.6 de DocuWare, ahora es posible sustituir el logotipo en el Cliente Web. Consulte la siguiente guía para sustituir el logotipo de una sola organización
Procedimiento para una sola organización (Predeterminado):
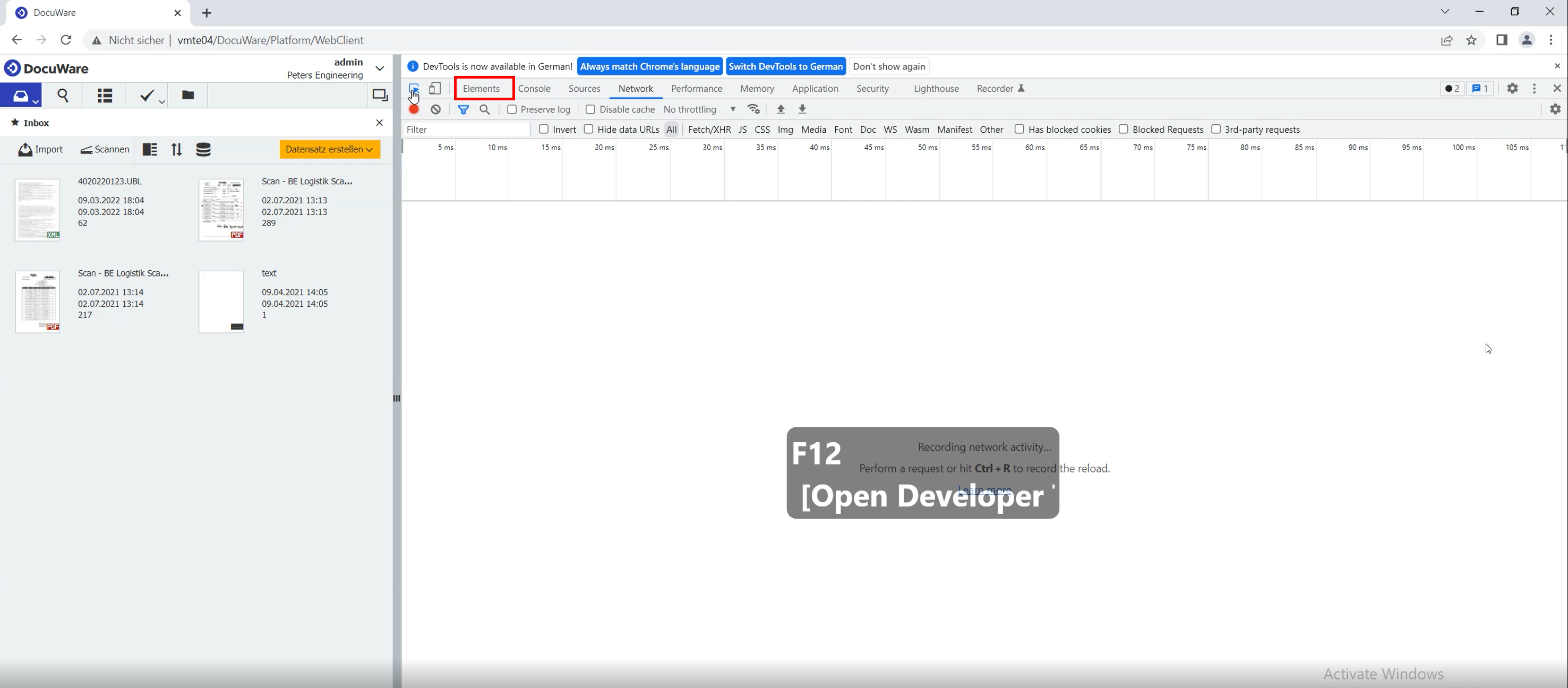
- Inicie sesión en el DocuWare Web Client y pulse F12
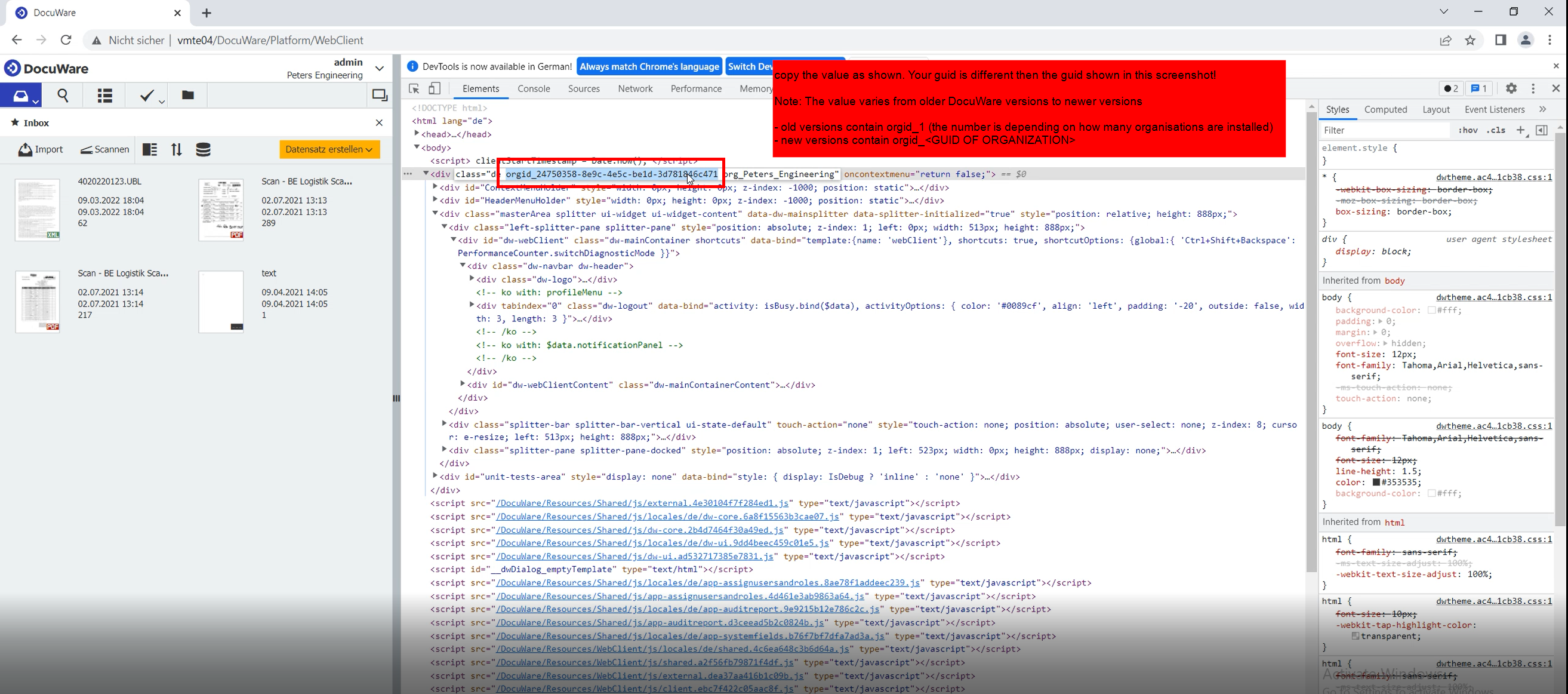
- Se abrirá la consola de desarrollador. Vaya a la pestaña Elementos y expanda el elemento <body>. Debajo encontrará un div con una clase. Copie el valor orgid y guárdelo para más tarde.
Paso 1 
Paso 2 
- En el servidor donde está instalado DocuWare Platform Service, abra la carpeta
...\DocuWare\Web\Platform\Content\branding - Coloque su logotipo (el formato PNG o SVG sólo admite transparencia)
- Haga una copia de seguridad del archivo custom.css.template
- Cambie el nombre del archivo custom.css .templatea custom.css
- Abra el archivo custom.css y cambie los selectores. Ejemplo:
Original:
body.org_Peters_Engineering #loginBox,
div.orgid_1.org_Peters_Engineering.dw-logo {
background-image: url( peters_engineering.svg') !important;
background-repeat: no-repeat;
background-size: 140px 25px;
}
Ajustado:
body.orgid_24750358-8e9c-4e5c-be1d-3d781846c471 #loginBox,
div.orgid_24750358-8e9c-4e5c-be1d-3d781846c471.dw-logo {
background-image: url( custom_logo.svg') !important;
background-repeat: no-repeat;
background-size: 108px 22px;
}
- Sustituya el nombre del archivo del logotipo por el nombre de su archivo de registro.
- Ajuste el tamaño del logotipo si es necesario. El tamaño máximo es de 140px y 25px
- (Para versiones de DocuWare a partir de la 7.4)
Copie el archivo custom.css y su archivo de logotipo en esta carpeta (de lo contrario, el logotipo de DocuWare se mostrará en la página de inicio de sesión)
C:Archivos de programa DocuWareWebIdentityServicewwwrootbranding
Reinicie el IIS y borre la caché del navegador. Asegúrese de que el archivo custom.css está cargado dentro de la pestaña de red (F12)
Nota general importante:
Las clases y la estructura HTLM varían de la versión DocuWare anterior a la versión DocuWare más reciente. Asegúrese de utilizar siempre F12 para obtener el nombre de clase y la estructura HTLM correctos.
Le recomendamos encarecidamente que sólo deje cambiar el logotipo a un desarrollador Web de su empresa.
Información adicional:
- KBA-36404 Cómo personalizar la página de inicio de sesión de DocuWare
- Vote por esta función si desea que el proceso sea más sencillo: https: //docuware.uservoice.com/forums/230574-konfiguration-deutsch/suggestions/44352156-custom-logo-bei-on-premises-cloud-in-der-konfigu
KBA es aplicable SÓLO a organizaciones locales.
Tenga en cuenta: Este artículo es una traducción del idioma inglés. La información contenida en este artículo se basa en la(s) versión(es) original(es) del producto(s) en inglés. Puede haber errores menores, como en la gramática utilizada en la versión traducida de nuestros artículos. Si bien no podemos garantizar la exactitud completa de la traducción, en la mayoría de los casos, encontrará que es lo suficientemente informativa. En caso de duda, vuelva a la versión en inglés de este artículo.


