Question:
How can I hide/unhide fields in File Cabinet dialogs?
Solution:
Setting field visibility in File Cabinet dialogs can be configured in the File Cabinets plugin. Please refer to the following guide to implement this change;
Setting field visibility in File Cabinet dialogs can be configured in the File Cabinets plugin. Please refer to the following guide to implement this change;
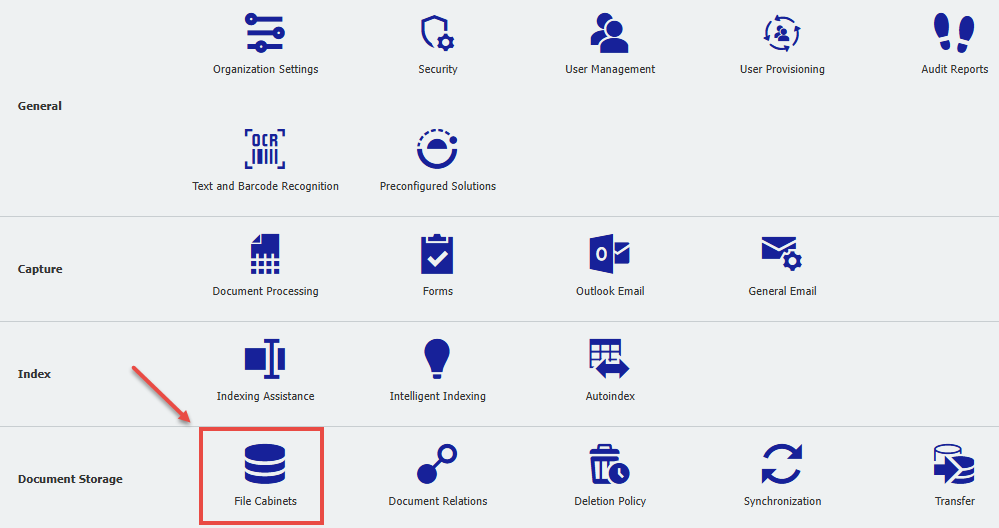
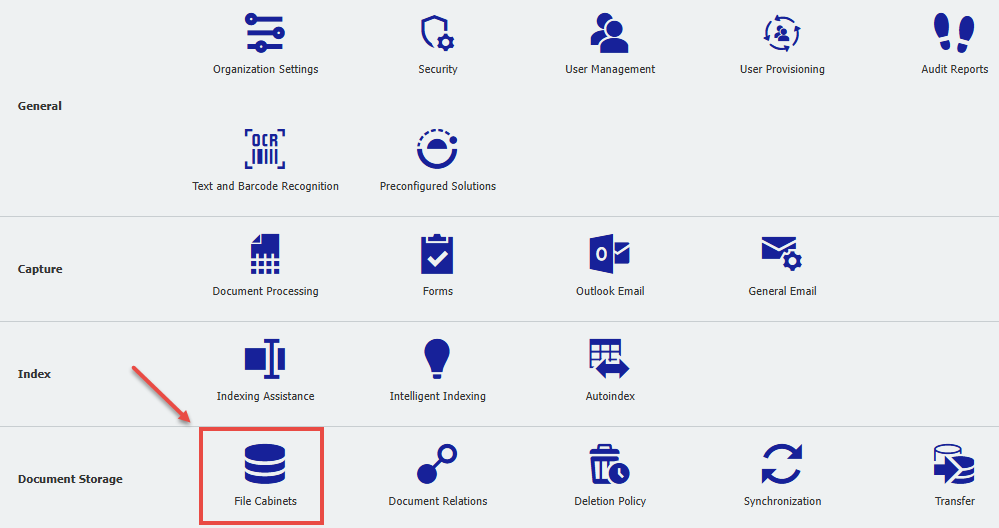
1. Open the File Cabinets plugin located on the Configurations page.


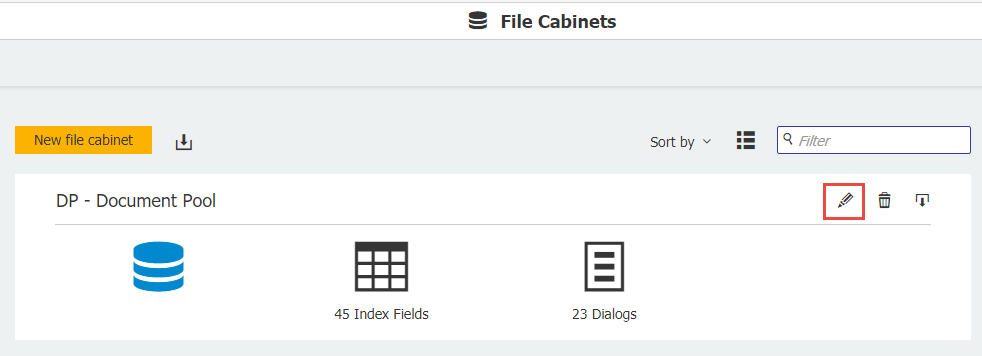
2. Locate the File Cabinet, then select the edit  icon towards the right-hand side of the File Cabinet.
icon towards the right-hand side of the File Cabinet.

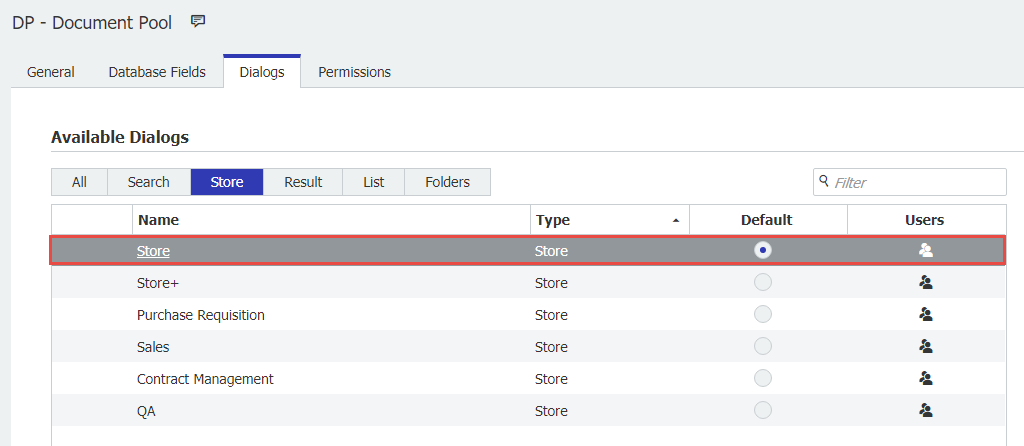
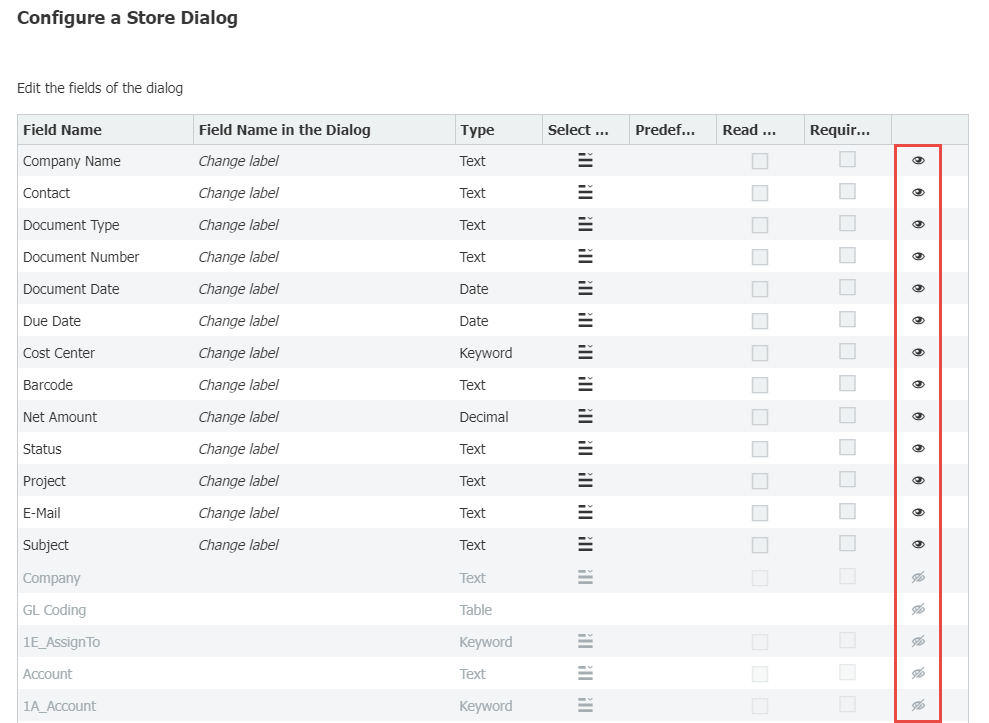
3. Navigate to the Dialogs tab and select the dialog you wish to alter index field visibility for.

4. The visibility
(Note: These changes only apply to the selected dialog. If you wish all dialogs to display/hide certain fields, please implement the same changes to the remaining dialogs of the File Cabinet)

5. Once completed, save your changes and refresh the DocuWare Web Client. Your index fields will now be hidden or displayed according to your preference.
KBA is applicable to both Cloud & On-premise Organizations.


